Jekyll+多说,建立属于你的轻博客
Jekyll
什么是Jekyll,简单地说,它是一个静态博客网站;详细的说,请看Jekyll中文官网,请点击Jekyll中文官网。至于用法,请访问DOCUMENTATION。
有时候,你明明知道有官方的说明文档,却总是以为不如去百度,Google来的方便,不断的变换关键词去搜索,而且还要去理解别人写的文档(没准他也不明白),其实你只要静下心来好好将官网文档看一遍,你会发现好多问题就解决了,还是不懂,再搜索时也会一眼辨出是不是你要的内容,这样会更加省时,而且学得扎实。
多说
多说是什么?
多说是追求最佳用户体验的社会化评论框,为中小网站提供新浪微博、QQ(QQ空间和腾讯微博)、人人、开心网、豆瓣、网易微博、搜狐微博、百度、淘宝、Google等多帐号登录并评论功能。它帮你搭建更活跃,互动性更强的评论平台。具有众多实用特性,功能强大且永久免费。
当然上面的文字不是我写的,“多说”自己说的,请查看。
有人就会说了,既然上面的内容都能在官网查到了,我还要你干嘛?没错,对于更权威的文档,我是很有必要推荐大家看的,而这里我仅仅是将本人搭建轻博客的过程做一个记录,一来方便自己今后查看,二来给你做一个参考,而且前一个目的才是主要的,仅此而已。
轻博客(Jekyll+多说)
Jekyll是比较简单地一个静态博客框架,当然有在这基础上增强的jekyll-bootstrap项目,有兴趣的可以去了解一下,搭建jekyll-bootstrap默认就有主题、评论等增强功能,我之前也搭建过,但是感觉功能太全了,也就没有了自定义的乐趣了,而且它默认的评论系统是disqus(国外比较强大的一个评论系统),毕竟是国外的,对于本地化的效果不是很好,比如QQ、微博分享及账号方面,还是国内的评论系统比较合适,于是,我就选择了多说评论系统。
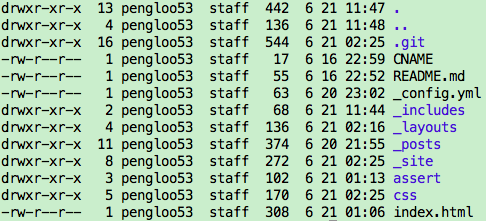
首先看一下Jekyll的项目目录

还是简要介绍一下各个目录的用途。.gitgit版本控制器CNAMEGitHub Pages自定义域名用的_config.ymlJekyll配置文件_includes包含文件的,比如说网页的Header,Footer等重复利用文件_layouts网页HTML文件_posts你的文章(markdown格式)_site生成的文章html文档assert文档目录,比如存放首页LOGO、图片等css样式表index.html首页文档,当然也可以添加About、Tag等页面
直接通过
jekyll serve,然后访问0.0.0.0:4000就可以访问你的博客网站了,如果懂一点css和设计,简单修改一下css/main.css文件就可以设计一个漂亮的首页了。加上多说评论框,将多说的通用代码贴到你的页面
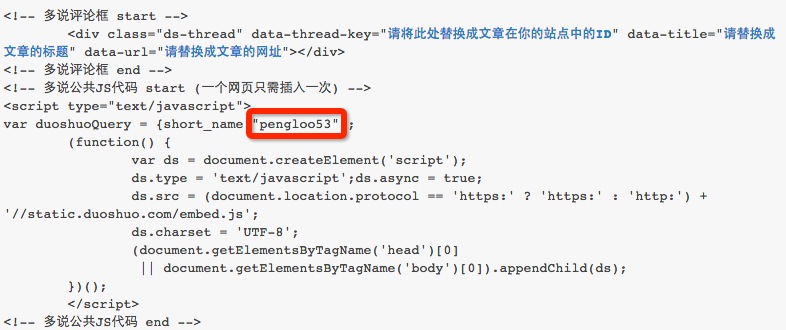
<body>之间就OK了,下面是多说的通用代码。_注:将下面代码写到_layouts/default.html文件中的body标签之间,至于放到哪个div下,自己决定_ 。

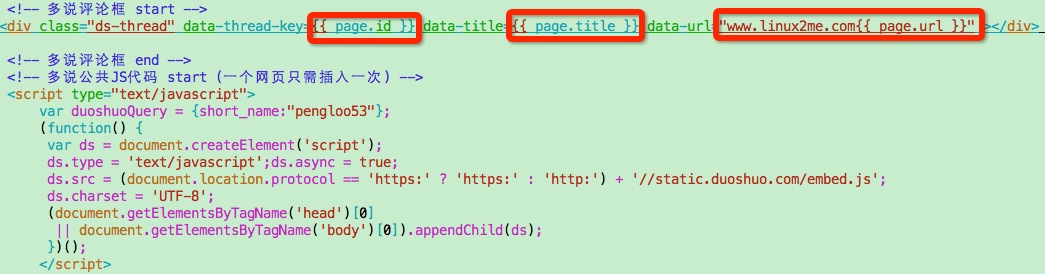
这段代码有4个地方要填data-thread-key填上data-title填上data-url填上your web site/short_name注册多说时填写的二级域名
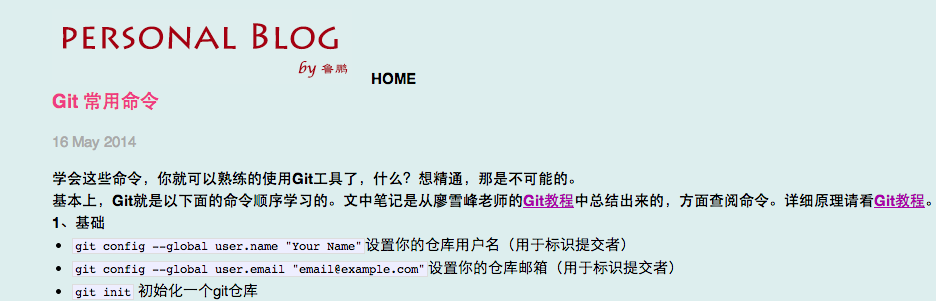
网址填上你自己的域名,当然也要写到CNAME文件中,使用GitHub Pages功能,访问你的Blog。不明白的请看Github Pages,下面是访问www.linux2me.com的首页效果。
当然我这个是比较难看了,没有网站前端基础,就是为了体验一下,胡乱弄了一个,文章也是胡乱导了几篇进去。
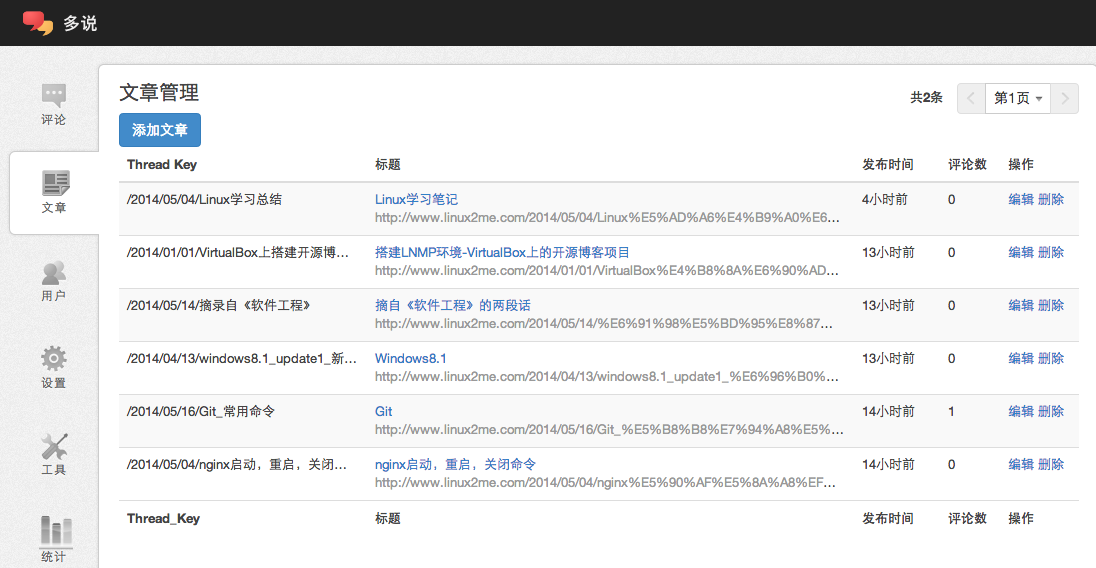
到此,属于你的轻博客也就搭建完成了。在多说的控制平台中,可以看到评论及文章,以及其数量的统计。

注意
- 上面的
data-title、data-url只是为了在多说的控制平台上更方便地控制,其实可以不填。但是data-thread-key肯定要区分开,不然多说就不知道评论在哪个页面上显示了,那可就乱了。 - 文章中的图片可以直接通过
来显示,当然图片要放到assert目录下 - 网站logo也可以通过
<img src="/assert/logo.png" alt="logo"/>标签实现,加到_layouts/default.html就OK了。
- 上面的