初步使用bootstrap快速创建页面
初步尝试使用Express搭建了一个Web框架,那么接下来就是要在该框架下写上自己的页面,快速创建页面这里选择了bootstrap前端框架,通过它即使你不太懂前端设计,写出来的页面也不会太难看。
1. 安装bower前端包管理器
bower是一个前端软件包管理器,便于安装、更新以及卸载javascript,css,html等框架资源,并解决之间的相互依赖关系。
|
|
这里YY一下:
npm是node.js的包管理器,通过它安装了
express,express-generator,supervisor,bower等等软件,bower又是前端框架的软件包,安装了bootstrap以及jquery等一些依赖包。突然发现简直是包包相扣啊,渐渐的醉了。其中的水实在是太深了,想简单学个web开发也不是那么容易的事啊,有种淡淡的忧伤。然并卵,心向往之,一如既往。
2. 安装bootstrap以及jquery
当然你也可以直接将bootstrap以及jquery下载下来,放入项目文档中,不用安装什么包管理器,自己解决简单的依赖关系就OK了,但是不都是为了快速建站嘛,装个包管理器自动解决依赖关系。并且在发布自己的项目的时候,也不需要将所有的框架包一块发布,而只需将相关的json文件放到项目里就可以了,别人一目了然你的依赖关系,便于快速搭建。
有了bower,直接bower install bootstrap就OK了,因为依赖关系,它会自动给你装上jquery,完事。
3. 模板引擎中引入bootstrap以及jquery
安装好了或者说项目中已经放置好了bootstrap和jquery之后,接下来就是在文件中引用它,在views文件夹中创建一个head.jade文件,顾名思义就是放置HTML中head标签里面的一些内容。如下代码:
|
|
创建完head.jade后,接下来在所有需要的页面中,加上include head.jade包含到页面中就OK了。
4. 使用模版布局
由于基本上所有的页面都需要包含head.jade,总不能每个页面都写上include head.jade 吧,于是布局文档layout.jade就要起作用了。单独创建layout.jade文件,将一些共性的代码写进去。
|
|
如上,一些独立的模块依然可以通过include语句进行加载,最后一句block content就是模版布局的关键,意思就是在模版的此处插入页面,也就是应用此模版布局的差异处。
然后在应用此模版布局的页面中,加上extent layout就OK了。如下:
|
|
注意:
extends模版文件以及include代码中使用文件尽量使用相对路径。
5. 开始编辑页面
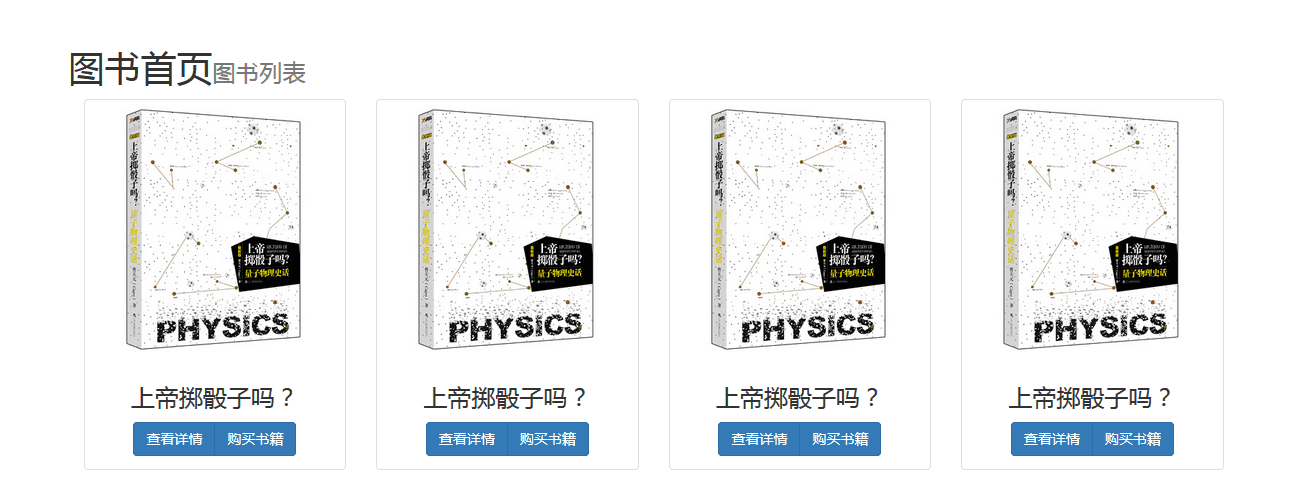
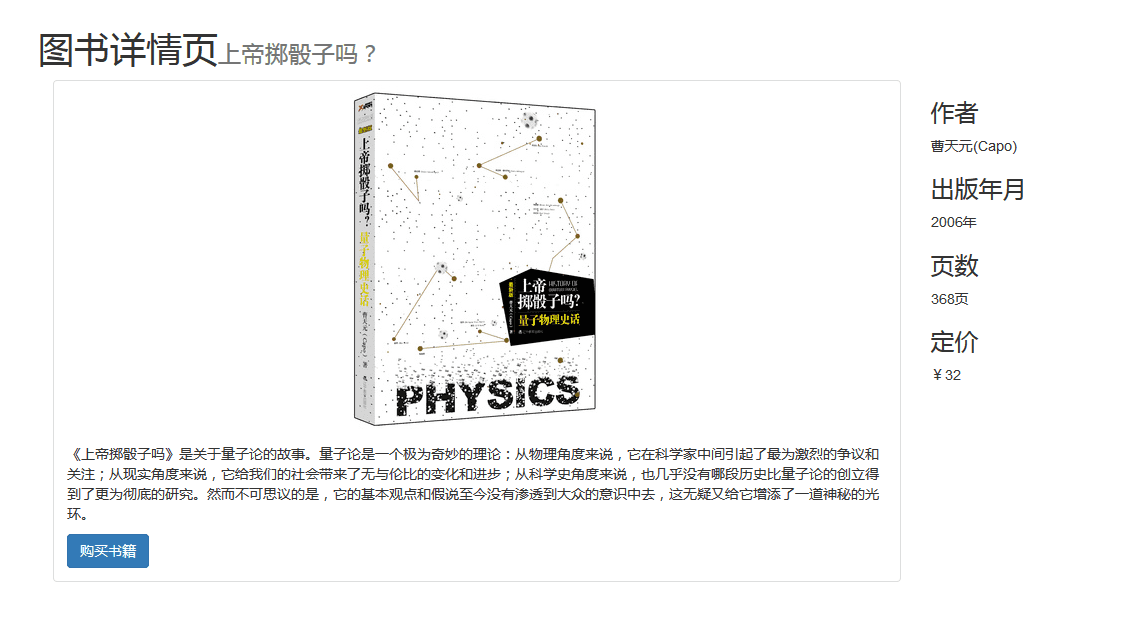
准备工作都做得差不多了,那么接下来就是使用jade语法以及bootstrap样式来编辑页面了。下面简单大致写个首页(index)以及详情页(detail)。

|
|

|
|
上面两个页面是bootstrap最基本的布局,详细学习bootstrap推荐Bootstrap 教程 | 菜鸟教程