
Hexo主题中添加日历云功能
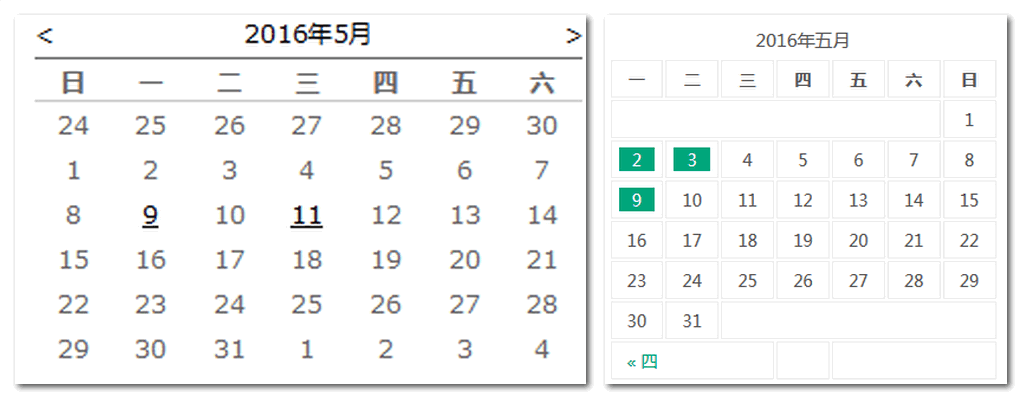
从博客园还有wordpress站点中都能看到类似于上图所示的小模块,方便查看日历以及文章发表的日期。
之前查看每月写的文章都是通过归档的功能来实现的,显示年月以及对应月份的文章数量,如下图。

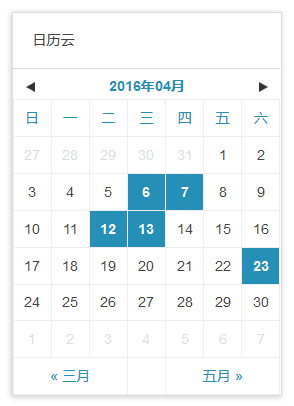
但是随着时间的不断增长,页面这块也会不断的增长,于是就想到要用日历云的小模块来替代掉目前的归档显示在站点widget区域。最终显示效果如下:

很清晰的看到4月份写了5篇文章,分别在6、7、12、13以及23号。点击对应的日期能直接定位到该日期下的文章,尝试一下效果请点击这里。
这里使用了净土大哥开发的小插件,然后「厚颜无耻」的移植到了自己的博客里,如果使用的是正好净土大哥的Hexo主题,那么请移步到它的站点-Hexo日历插件 | 净土。
如果使用的Hexo-theme-light_cn主题或者想移植到其他主题下,接着往下看。
1. 安装hexo-generator-calendar插件
npm install --save git://github.com/howiefh/hexo-generator-calendar.git
目的是为了产生文章日期信息的calendar.json文件,后续通过前端Ajax取得日历数据,最终展示成日历表格。
2. 添加相关文件
不想看我啰嗦的,直接看这次commit:Hexo-theme-light_cn@8f1bae1,相信你对着源码能添加上相关文件。
2.1 js文件
添加JS实现的日历模块外框。在主题目录下source/js目录下添加下面两个文件。
2.2 ejs文件
我们要在widget区域显示该模块,那么在主题目录layout/_widget目录下添加calendar.ejs文件,代码如下:
|
|
提供一个div来显示日历云模块。注意title那块可以直接写成日历云,如果想实现多语言,那么去主题languages目录下配置对应语言的calendar字段即可
2.3 styl样式文件
在主题source/css/_partial/目录下添加calendar.styl文件。具体代码拷贝calendar.styl。其中用到两个样式变量确保在source/css/_base/variable.styl文件中已经定义好。一个是color-link,一个是color-calendar-post-bg。
3. 修改相关配置
添加完一些必要的文件后,现在需要对一些现有文件进行修改。
3.1 引入js文件
添加完js文件,然后在layout/_partial/after_footer.ejs文件中引入js代码。添加内容如下:
|
|
3.2 主题配置文件_config.yml
在widgets下添加calendar,位置自定。然后在最后添加上calendar插件的配置代码:
|
|
只定义了语言language为中文,这样的配置就足够了。如果想自定义的话,可以修改calendar.js文件最后一段代码的相关参数,或者将参数填写在主题_config.yml里。例如:
|
|
这样,应该就OK了。通过Hexo g重新生成一下,然后hexo s看看效果是否如上图所示。