该项目前台表单上使用的是bootstrap-fileinput的样式,bootstrap-fileinput是挺强大的一个文件上传插件,注意是文件上传,不仅仅只是针对图片上传,初次接触它光是调成自己想要的样式也是花了半天时间呢,下面简单介绍一下需求收集平台这个项目使用的这个插件一些细节问题。
对了,别忘了详细看下官方说明文档:Bootstrap File Input - © Kartik,英文的,看着头疼也要看下去。
1. 提交模式
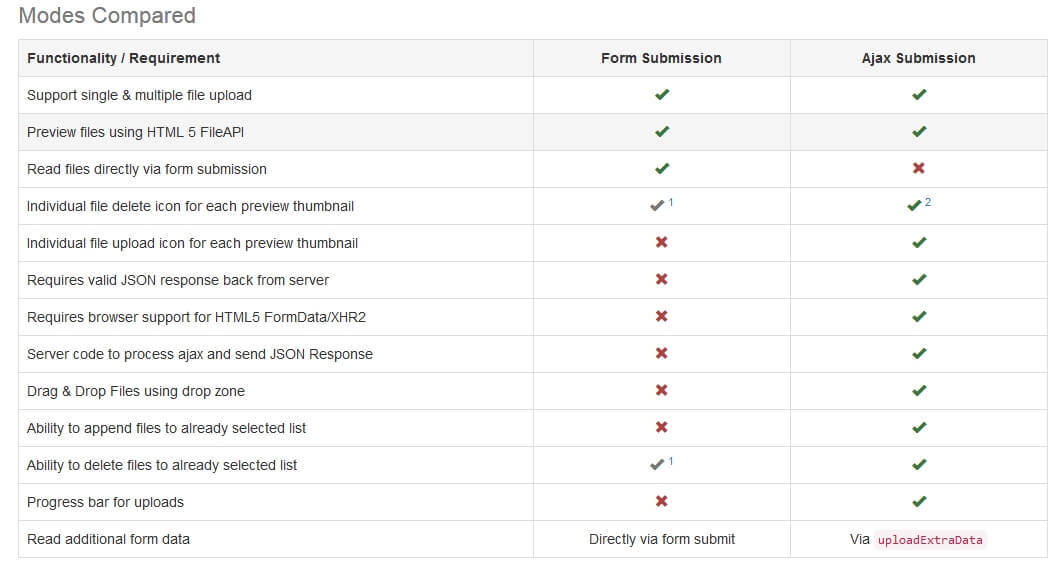
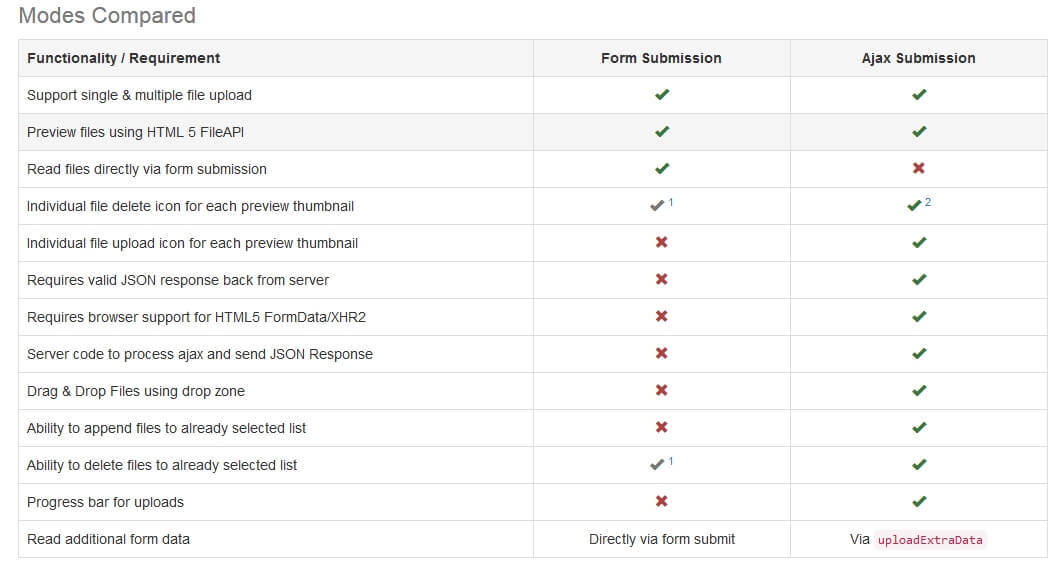
首先文档简要对比了一下两种上传模式,一是表单方式提交,一是Ajax方式提交。从下图可以看出官方显然是推荐你使用Ajax方式上传的,很明显使用Ajax方式上传更加自由,并且能获取更多的功能。

2. 导入文件
然后需要导入必要的CSS以及JS文件,以下这些是必须要导入的,别调试了半天才发现插件都没有导入就搞笑了。
- bootstrap.css
- bootstrap.js
- jquery.js
- bootstrap-fileinput/css/fileinput.css
- bootstrap-fileinput/js/fileinput.js
- bootstrap-fileinput/js/locales/zh.js (中文语言文件,可选择是否导入)
自己对号入座,寻找对应的文件,以上6个必须要导入,bootstrap-fileinput/js/plugins/目录里还有一些插件视具体实现的功能导入。
3. 基本使用
接下来就是插件的使用了,起初我就是为了改善一下file类型的表单的样式,默认的文件上传样式实在不忍直视。
在不引入bootstrap-fileinput插件相关文件的时候,如下html代码:
1 2 3 4 5 6 7
| <form method="POST" action="#"> <div class="form-group"> <label for="file">文件输入</label> <input type="file" name="file" id='myfile'> </div> <input type="submit" name="submit" value='提交' class="btn btn-primary"> </form>
|
显示的效果是这样的:

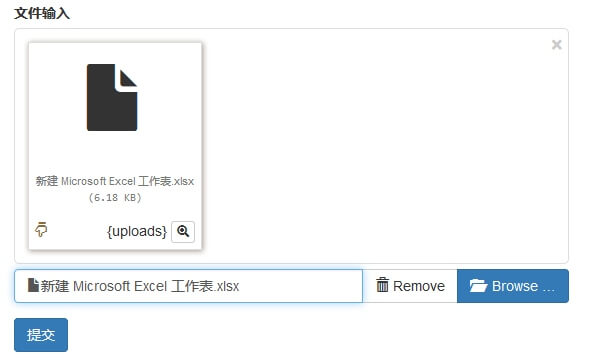
在引入bootstrap-fileinput插件后,同样的html代码,显示效果是这样的:

引入基本文件后,在页面底端添加一行js代码$('#myfile').fileinput();,就能出现不一样的效果。完整的HTML代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32
| <!DOCTYPE html> <html> <head> <title>fileinput-example</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="css/fileinput.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <script type="text/javascript" src="js/fileinput.js"></script> <script type="text/javascript" src="js/zh.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-lg-6"> <h1>fileinput-example</h1> <form method="POST" action="#"> <div class="form-group"> <label for="file">文件输入</label> <input type="file" name="file" id='myfile'> </div> <input type="submit" name="submit" value='提交' class="btn btn-primary"> </form> </div> </div> </div> <script type="text/javascript"> $('#myfile').fileinput(); </script> </body> </html>
|
接下来,上传几个文件试试默认的样式是啥样。
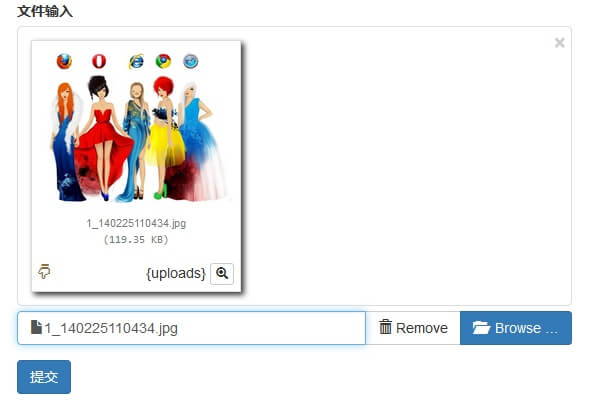
上传一个图片试试

上传一个文件试试

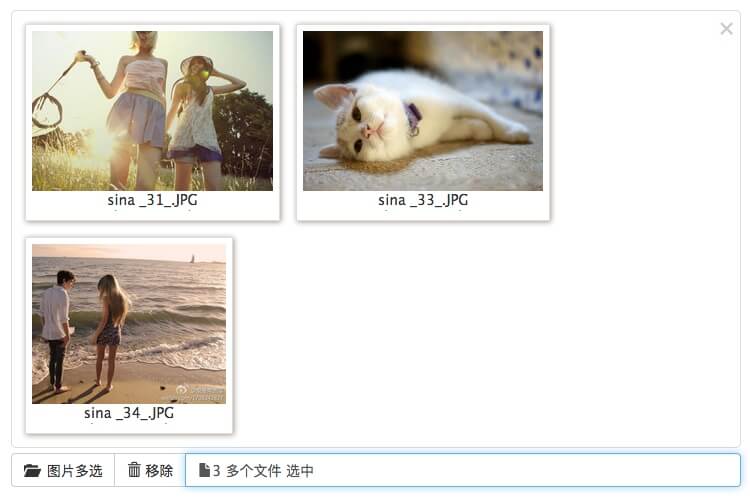
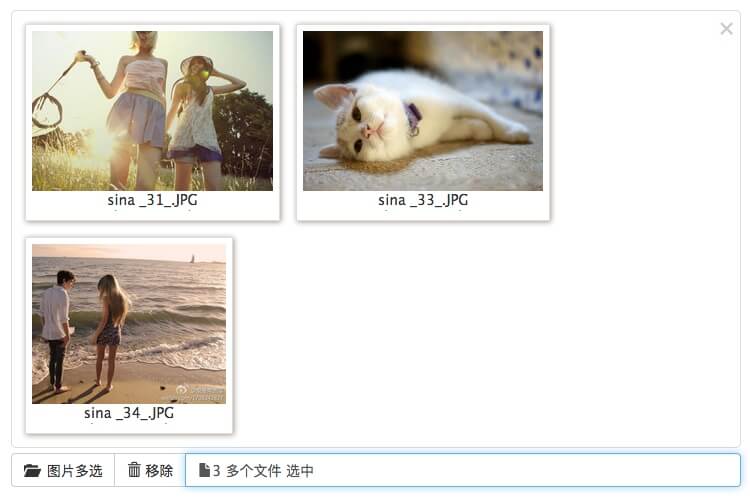
看起来是不是还可以,该项目最终显示成如下样子:

功能上做了一些限制,比如允许上传多张照片,但只允许上传3张,每个照片最大只能是1MB。要想实现一些控制,那么就要了解下面的一些参数。
4. 控制参数
在官方的说明文档里都有介绍,但是很多情况,虽然有说明但也不一定能看懂,对于该插件的功能我也不并不是很熟悉,我只是实现了我想要的效果,有兴趣的可以自行学习。
下面是该项目中配置的一些参数:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
| $("#input-id").fileinput({ showUpload: false, previewFileType: 'any', language: 'zh', browseLabel: '图片多选', browseClass: 'btn btn-default', allowedFileTypes: ['image'], allowedFileExtensions: ['jpg', 'png'], maxFileCount: 3, maxFileSize: 1024, allowedPreviewTypes: ['image'], initialCaption: '可以选择最多3张图片,格式为png或者jpg,大小不超过1M', layoutTemplates: { main1: '{preview}\n' + '<div class="input-group {class}">\n' + ' <div class="input-group-btn">\n' + ' {browse}\n' + ' {remove}\n' + ' </div>\n' + ' {caption}\n' + '</div>', footer: '<div class="file-thumbnail-footer">\n' + ' <div class="file-caption-name">{caption}{size}</div>\n' + '</div>' } });
|

这里只是简单介绍了一下bootstrap-fileinput插件的简单功能,更多功能的学习还是要靠自己的研究,特别是Ajax上传功能。作者研究深度有限,暂不做过多介绍了,有机会的话,再做深入学习并分享。